・良く他の人のブログで見かけるおしゃれな見出しを見かけるが出し方がわからない
・カスタマイズの仕方は?
という方に向けた記事です。
結論的にCOCOONテーマであればデフォルトの設定を軽くカスタムするだけでも
おしゃれに出来ますので特に追加CSSなどで工夫しなくても見やすい記事を
書けそうです。
WordPressでCOCOONテーマを使っている初心者の管理人目線で記載していますので
小難しい言葉や余計な説明はないです
- このブロックの出し方、カスタムの仕方を記載しています
- 画像をふんだんに使っているので確実にできるようになります
COCOONでブログ作成 色付きのおしゃれな見出しを ビジュアルエディターでの見出しボックス作成方法
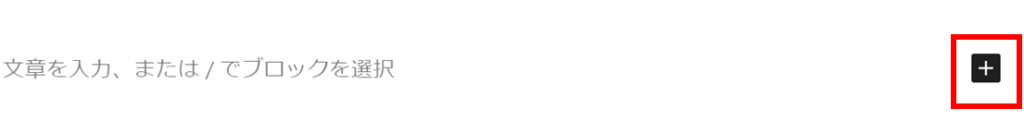
①文章を入力、または/でブロックを選択 の状態で、+ボタンを押す

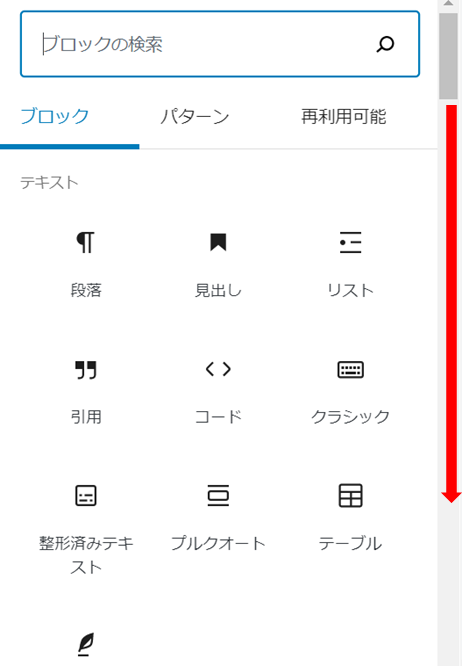
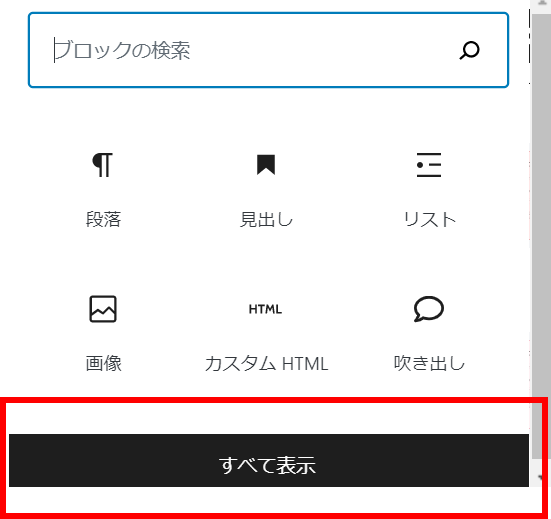
②「すべて表示」をクリック
③スクロールバーをクリックし、下に動かす

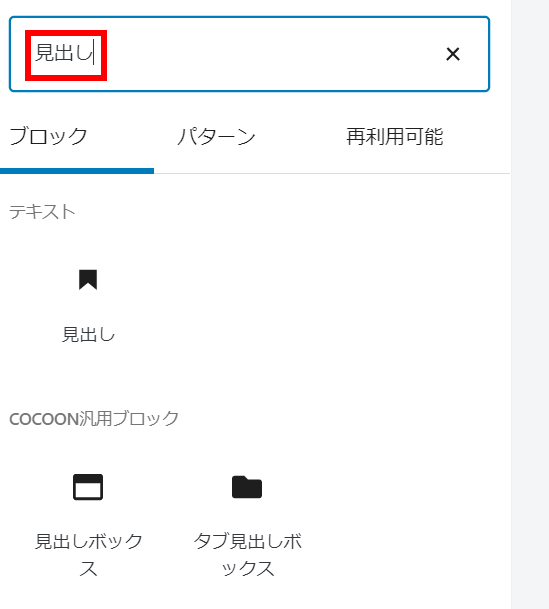
※もしくはブロックの検索 欄に「見出し」などと検索すると
「見出し」を含むブロックが出てきます。

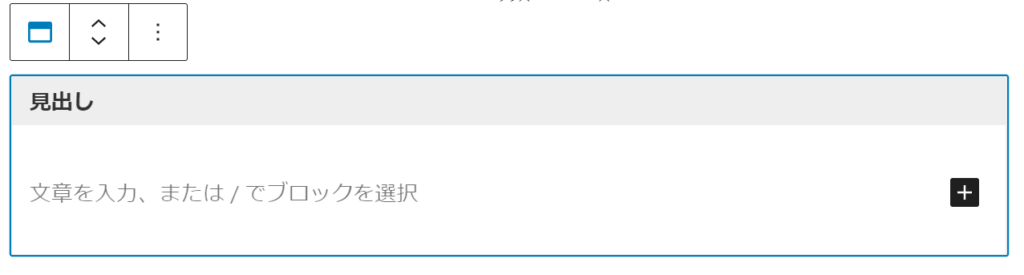
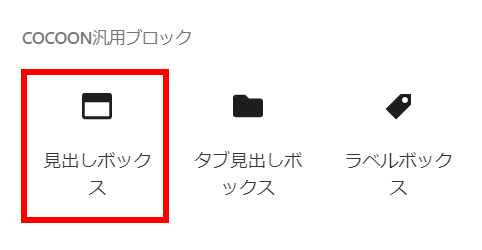
④COCOON汎用ブロック から 「見出しボックス」をクリック
⑤見出しボックスの設置が完了

このように見出しボックスを作成することに成功しました。
COCOON 見出しボックスのカスタマイズ
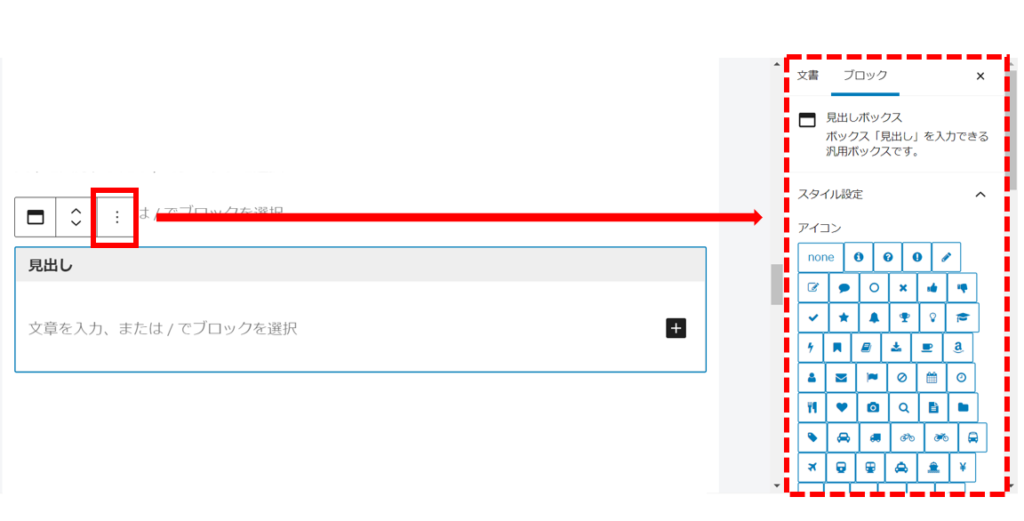
詳細設定(︙アイコン)をクリックし、
右側で色やアイコンのカスタマイズが可能です。

ここまでくればあとは感覚的にできると思います。
見出しボックス/タブ見出しボックス 各種のデザイン
見出しボックス
上部が帯状になっている見出しボックスです。
デフォルト
このように欄の中に文字・文章などを打ち込むことが可能です。
「Enter」を押すと改行。
「Shift+Enter」で行間を詰めて改行が可能。
アイコン:ハート 枠の色 赤 リストを組み込み
- 本文を記載
- たとえば、このようにリスト化することも可能。
アイコン:✓ 見出し・引用文を組み込み
※見出しを中に含めることも可能・・・H1~H6設定可能
引用文なども入力可能
タブ見出しボックス
上部がタブ上になっている見出しボックスです。
こちらも枠の色や背景、アイコン変更が可能
結構自由度は高いと思います。
見出しボックスの使い方
文章の間に箇条書きを挟む
ブログの文章について
自分では一生懸命書いているのにわかりづらい
ということが良く起こります。
書き方で「箇条書き」を入れると比較的見やすくなりますが、
何の装飾もなく箇条書きを連発することも
結構「殺伐とする」と思います。
せっかく書いているのでしたらなるべく
楽しく最後まで読んでいただきたいものです。
色やデザインの変化をつけて見やすくわかりやすい
内容にできると思います。そこで見出しボックスです。
見出しボックスを使うメリット 3つ
・ここがポイントだとわかる
・色・デザインがアクセントに
・主従の関係がわかりやすくビジュアルに
どうでしょう。
この内容だと正直、殺伐として疲れたかと思います。
- ここがポイントだとわかる
- 色・デザインがアクセントに
- 主従の関係がわかりやすく
このように見出しボックスを使うことで
だいぶ言いたいことが伝わるビジュアルになったかと思います。
結論・まとめとして
先ほど主従関係の話をしましたが、
見出し=主として言いたいこと
その下の文章や箇条書き=言いたいことを言うための理由
という構図が自動的に出来ます。
意図的に見出しボックスを使うことで記事を書く人にとっての内容整理も
出来ると思います。
ここまでの内容であればHTMLやCSSに触れずに作成できます。
見出しボックス/タブ見出しボックスを使って
見やすい記事を書きましょう!






コメント